WEBデザイナーとしてのスキルを
基礎からトータルで学ぶ
WEBデザイン
スキルアップコース
WEBデザイナーとしてのスキルを
基礎からトータルで学ぶ
WEBデザイン
スキルアップコース
WEBデザインコースって?

このコースは、「実践的に学ぶ」をテーマに、WordPressを使ったWEBサイト制作を本格的に学ぶことができるコースです。全編を通して実践編のため、実際にサイトを作る過程を手を動かしながら学ぶことができるので着実にスキルが定着します。
サイト制作やWordPressの基本のみならず、フリーランスWEBデザイナーとして個人でお仕事をしていく上で実際に使うことが多いカスタマイズ方法やプラグイン、SEO対策やセキュリティ対策まで、幅広く学ぶことができます。
〜WEBデザイン入門動画講座について〜
初めてWEBデザインを学ぶ方のために、WEBやWEBデザインの基礎知識が動画で学べる入門講座を別途設けております。ゼロからチャレンジしたい!という方はぜひご活用ください。
どんな人に向いてる?

- 在宅で働けるWEBデザイナーになりたい方
- 在宅で月10万円以上の安定した収入を得たい人
- WEBデザインも学んでみたいグラフィックデザイナーの方
- デザインだけでなく、サイト構築もしっかり覚えたい方
- WEB制作は一通り学んだけれど、WordPressに自信がない方
- WordPressのカスタマイズの引き出しを増やしたい方
- 実際に現場で使うことが多いWEBデザインや制作スキルを学びたい方
どんなレッスンをする?

- 動画を見てWebデザインやWordPress制作の基礎を学べる
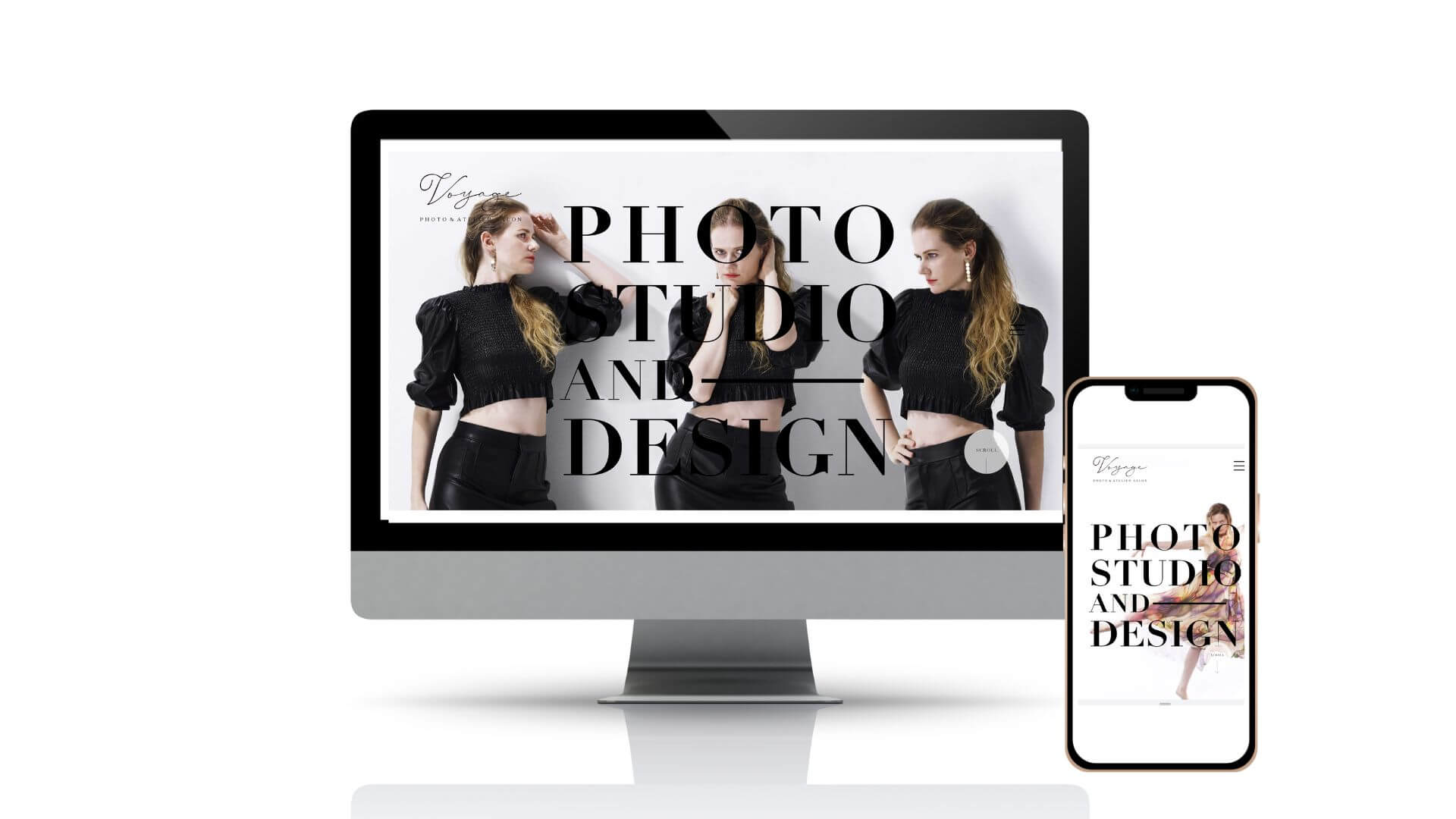
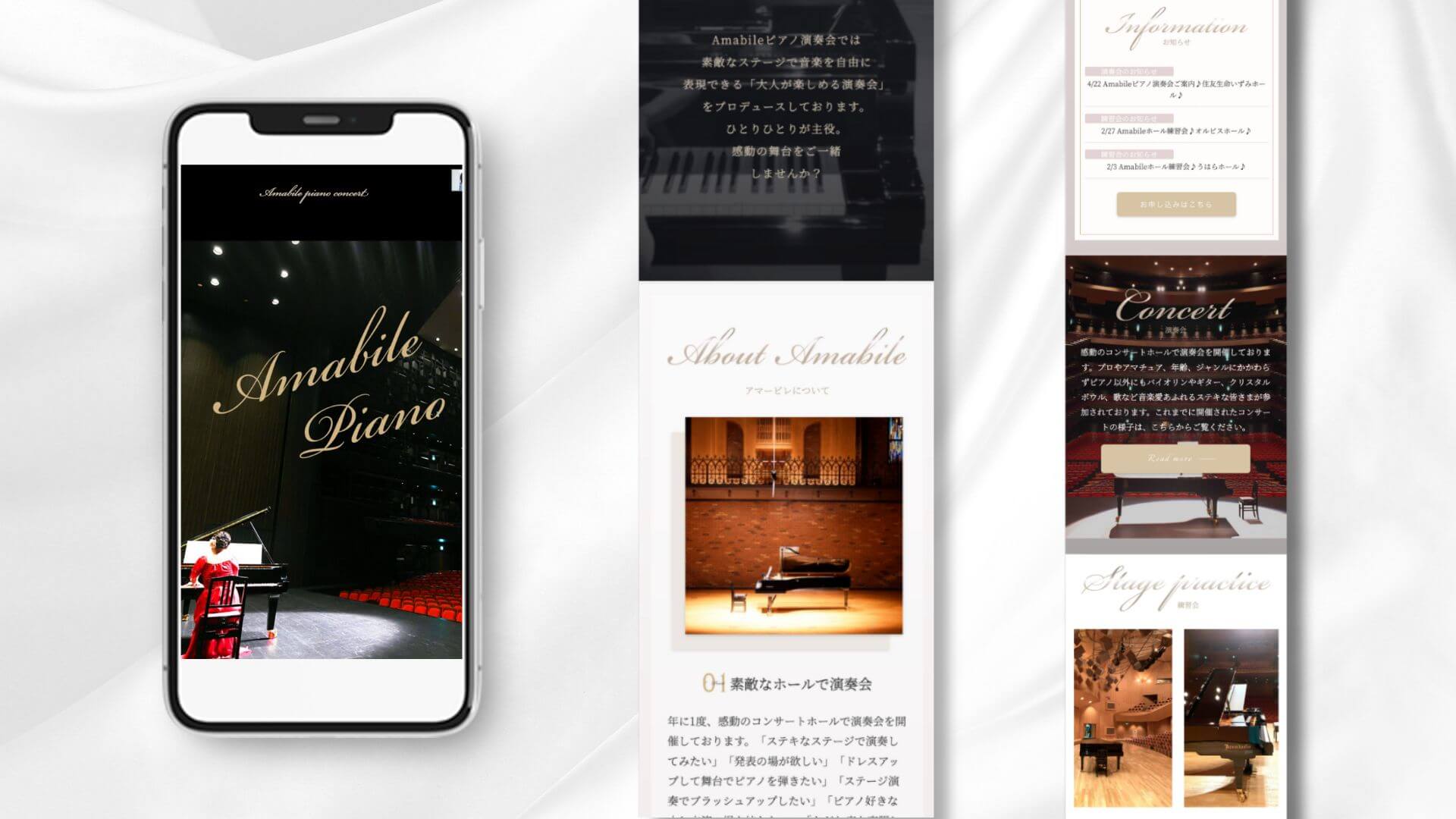
- 実例を元にサイト制作のクライアントワークを学べる
- レイアウトの考え方やWEBならではのデザインのコツが学べる
- 実際にデザインツールやサイト構築ツールを使ってサイト制作にチャレンジできる
- 月に1度のグループコンサルで、デザイン添削やサイト制作のアドバイスを受けられる
- 苦手な人が多いサーバー周りやセキュリティについての内容もしっかりと学べる
WEBデザインコースって?

このコースは、「実践的に学ぶ」をテーマに、WordPressを使ったWEBサイト制作を本格的に学ぶことができるコースです。全編を通して実践編のため、実際にサイトを作る過程を手を動かしながら学ぶことができるので着実にスキルが定着します。
サイト制作やWordPressの基本のみならず、フリーランスWEBデザイナーとして個人でお仕事をしていく上で実際に使うことが多いカスタマイズ方法やプラグイン、SEO対策やセキュリティ対策まで、幅広く学ぶことができます。
WEBデザイン入門動画講座について
初めてWEBデザインを学ぶ方のために、WEBやWEBデザインの基礎知識が動画で学べる入門講座を別途設けております。ゼロからチャレンジしたい!という方はぜひご活用ください。
どんな人に向いてる?

- 在宅で働けるWEBデザイナーになりたい方
- 在宅で月10万円以上の安定した収入を得たい人
- WEBデザインも学んでみたいグラフィックデザイナーの方
- デザインだけでなく、サイト構築もしっかり覚えたい方
- WEB制作は一通り学んだけれど、WordPressに自信がない方
- WordPressのカスタマイズの引き出しを増やしたい方
- 実際に現場で使うことが多いWEBデザインや制作スキルを学びたい方
どんなレッスンをする?

- 動画を見てWebデザインやWordPress制作の基礎を学べる
- 実例を元にサイト制作のクライアントワークを学べる
- レイアウトの考え方やWEBならではのデザインのコツが学べる
- 実際にデザインツールやサイト構築ツールを使ってサイト制作にチャレンジできる
- 月に1度のグループコンサルで、デザイン添削やサイト制作のアドバイスを受けられる
- 苦手な人が多いサーバー周りやセキュリティについての内容もしっかりと学べる
\ Webデザイナーコースの /



完全実践型!手を動かしながら楽しくWEBサイト制作を学べる
WordPressでのサイト制作は、専門的な知識が必要なため難しく感じてしまいがち。そのため、なるべく分かりやすく、楽しんで覚えていただけるよう、手を動かしながら学べる実践型のカリキュラムとなっています。現役のWordPress講師が「やる範囲とやらなくていい範囲」を明確に線引きしてお伝えするので挫折しません。
コースを通して1つのサイトを作り上げることで達成感を味わい、「サイトを作り上げた!」という自信につなげることができます。

現役WEBデザイナー講師から学ぶ、実例や体験ベースの実践的なカリキュラム
現役のWEBデザイナー・WordPress講師から「フリーランスデザイナーとして実践に活かせるスキル」を学べます。実務で本当に活かせる部分に重点を置いたカリキュラムで、効率良く学んでいただくことができます。
また、スキルのインプットだけではなく講師の実体験を元にクライアントワークのコツや実務での注意ポイントをお伝えするので、参考書には載っていない、正にここでしか学べない内容になっています。
そのため、サイト制作を一通り学んだ方にもおすすめの講座です。



現役WEBデザイナー講師から学ぶ、実例や体験ベースの実践的なカリキュラム
現役のWEBデザイナー・WordPress講師から「フリーランスデザイナーとして実践に活かせるスキル」を学べます。実務で本当に活かせる部分に重点を置いたカリキュラムで、効率良く学んでいただくことができます。
また、スキルのインプットだけではなく講師の実体験を元にクライアントワークのコツや実務での注意ポイントをお伝えするので、参考書には載っていない、正にここでしか学べない内容になっています。
そのため、サイト制作を一通り学んだ方にもおすすめの講座です。


月に一度のグルコンで、さらにスキルアップ
講座内で分からなかったことを質問したり、同じ志を持った仲間との会話でモチベーションを高めたり、講座内での制作物の添削を受けたり…
受けていただくことでスキルがさらに一段階上がるようなグループコンサルをご用意しております。
参加は任意になりますが、講師と直接話ができる機会なので、ぜひ積極的にご活用ください。


WEBデザイナー
長谷川友香先生
大学卒業後、損害保険会社や不動産事務など10年の会社員生活の後、Webデザインの勉強を始め2020年にフリーランスWebデザイナーとして開業。主にWebサイト制作をメインに、チームや個人で法人サイトや大規模サイトなどに幅広く携わる。ワードプレスを用いたサイト構築に強みがあり、ワードプレス関連の講座やサービスを複数展開している。累計受講者数は70名超。




WEBデザイナー
長谷川友香先生
大学卒業後、損害保険会社や不動産事務など10年の会社員生活の後、Webデザインの勉強を始め2020年にフリーランスWebデザイナーとして開業。主にWebサイト制作をメインに、チームや個人で法人サイトや大規模サイトなどに幅広く携わる。ワードプレスを用いたサイト構築に強みがあり、ワードプレス関連の講座やサービスを複数展開している。累計受講者数は70名超。



1ヶ月目:WEB制作のクライアントワークについて(ヒアリング・契約)
- クライアントワークの流れ
- ヒアリングやご契約時のポイント
- 見積や納期の考え方
- 案件引き受けの注意ポイント
オンライン講義:9月1日(金)
フィードバック会:9月12日(火)
※時間は全て10:30〜11:30
※日程は変更になる可能性あり
オンライン講義:
9月1日(金)
フィードバック会:
9月12日(火)
※時間は全て10:30〜11:30
※日程は変更になる可能性あり
2ヶ月目:サイトマップ・ワイヤーフレームを作ろう
- コンテンツの整理とサイトマップ作成
- レイアウトの考え方
- 導線の組み立て方
- ワイヤーフレーム作成
オンライン講義:9月29日(金)
フィードバック会:10月10日(火)
※時間は全て10:30〜11:30
※日程は変更になる可能性あり
オンライン講義:
9月29日(金)
フィードバック会:
10月10日(火)
※時間は全て10:30〜11:30
※日程は変更になる可能性あり
3ヶ月目:デザインカンプを作ろう
- デザインの言語化とイメージボード作成
- デザインカンプのコツ
- デザインカンプ作成
オンライン講義:10月27日(金)
フィードバック会:11月14日(火)
※時間は全て10:30〜11:30
※日程は変更になる可能性あり
オンライン講義:
10月27日(金)
フィードバック会:
11月14日(火)
※時間は全て10:30〜11:30
※日程は変更になる可能性あり
4ヶ月目:ワードプレスでサイトを形にしよう
- トップページ、投稿ページ、問い合わせページの実装
- CSSカスタマイズ/検証ツールの使い方(ハンバーガーアイコン・ヘッダー・問い合わせフォーム)
- Canvaのアニメーション機能を使って目を引くMVを作ろう
- 人気プラグインを使ってみよう(検索機能、スライダー、予約管理システム、ポップアップ)
オンライン講義:12月1日(金)
フィードバック会:12月12日(火)
※時間は全て10:30〜11:30
※日程は変更になる可能性あり
オンライン講義:12月1日(金)
フィードバック会:12月12日(火)
※時間は全て10:30〜11:30
※日程は変更になる可能性あり
5ヶ月目:実践で使うポイントを学ぼう
- SEO対策
- セキュリティ対策
- FTPツールの使い方
- サイト引越しの方法
- テーマエディタ(phpテンプレート)の見方と簡単な編集方法
- 納品後のアフターサービスについて
オンライン講義:12月26日(火)
フィードバック会・卒業会:1月12日(金)
※時間は全て10:30〜11:30
※日程は変更になる可能性あり
オンライン講義:
12月26日(火)
フィードバック会・卒業会:
1月12日(金)
※時間は全て10:30〜11:30
※日程は変更になる可能性あり
※別途、WEBデザイン初心者さん向けの「WEBデザイン入門動画講座」をご用意しています。必要な方はご受講ください。
※ワードプレスの基礎スキルについては動画で学んでいただけます。

月額 9,800円(税込)/ 5ヶ月間
- 全5ヶ月で一通りのレッスン内容が終了し、また同じ内容のレッスンが始まります。
- いつからでも入会はできます(応相談の時期あり)が、途中からの場合、そこまでに終了しているリアルタイム講座はアーカイブ受講となりますのでご了承ください。自身のスキルに合わせて途中からの入会も可能です。
- アーカイブ受講は有料となります。入会後アーカイブ受講をご希望の場合は講師にご相談ください。

1ヶ月目:WEB制作のクライアントワークについて(ヒアリング・契約)
- クライアントワークの流れ
- ヒアリングやご契約時のポイント
- 見積や納期の考え方
- 案件引き受けの注意ポイント
オンライン講義:9月1日(金)
フィードバック会:9月12日(火)
※時間は全て10:30〜11:30
※日程は変更になる可能性あり
2ヶ月目:サイトマップ・ワイヤーフレームを作ろう
- コンテンツの整理とサイトマップ作成
- レイアウトの考え方
- 導線の組み立て方
- ワイヤーフレーム作成
オンライン講義:9月29日(金)
フィードバック会:10月10日(火)
※時間は全て10:30〜11:30
※日程は変更になる可能性あり
3ヶ月目:デザインカンプを作ろう
- デザインの言語化とイメージボード作成
- デザインカンプのコツ
- デザインカンプ作成
オンライン講義:10月27日(金)
フィードバック会:11月14日(火)
※時間は全て10:30〜11:30
※日程は変更になる可能性あり
4ヶ月目:ワードプレスでサイトを形にしよう
- トップページ、投稿ページ、問い合わせページの実装
- CSSカスタマイズ/検証ツールの使い方(ハンバーガーアイコン・ヘッダー・問い合わせフォーム)
- Canvaのアニメーション機能を使って目を引くMVを作ろう
- 人気プラグインを使ってみよう(検索機能、スライダー、予約管理システム、ポップアップ)
オンライン講義:12月1日(金)
フィードバック会:12月12日(火)
※時間は全て10:30〜11:30
※日程は変更になる可能性あり
5ヶ月目:実践で使うポイントを学ぼう
- SEO対策
- セキュリティ対策
- FTPツールの使い方
- サイト引越しの方法
- テーマエディタ(phpテンプレート)の見方と簡単な編集方法
- 納品後のアフターサービスについて
オンライン講義:12月26日(火)
フィードバック会・卒業会:1月12日(金)
※時間は全て10:30〜11:30
※日程は変更になる可能性あり
※別途、WEBデザイン初心者さん向けの「WEBデザイン入門動画講座」をご用意しています。必要な方はご受講ください。
※ワードプレスの基礎スキルについては動画で学んでいただけます。

月額 9,800円(税込)
/ 5ヶ月間
全5ヶ月で一通りのレッスン内容が終了し、また同じ内容のレッスンが始まります。
いつからでも入会はできます(応相談の時期あり)が、途中からの場合、そこまでに終了しているリアルタイム講座はアーカイブ受講となりますのでご了承ください。
自身のスキルに合わせて途中からの入会も可能です。


募集を締め切りました
【応募期間は10月20日まで!】
公式LINEに追加後
①お名前
②WEBデザインコース希望
③現在ハピリーメンバーYes or No
をメッセージでお送りください!

募集を締め切りました
【応募期間は10月20日まで!】
公式LINEに追加後
①お名前
②WEBデザインコース希望
③現在ハピリーメンバーYes or No
をメッセージでお送りください!